FB Customer Chat Plugin - exemplu personalizare
In cele ce urmeaza, exxemplificam personalizarea site-ului dvs cu FaceBook Customer Chat plugin
Documentatia de referinta pentru FB Customer Chat Plugin o gasiti aici: https://developers.facebook.com/docs/messenger-platform/discovery/customer-chat-plugin/
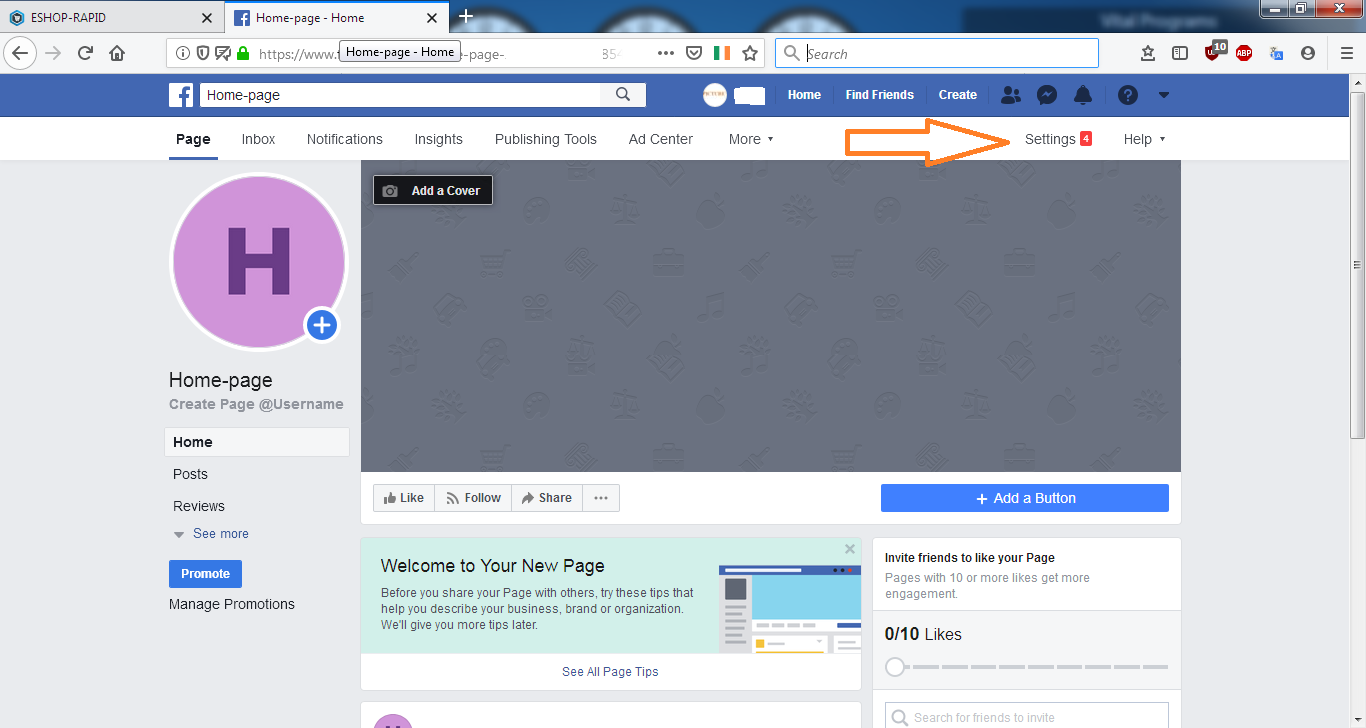
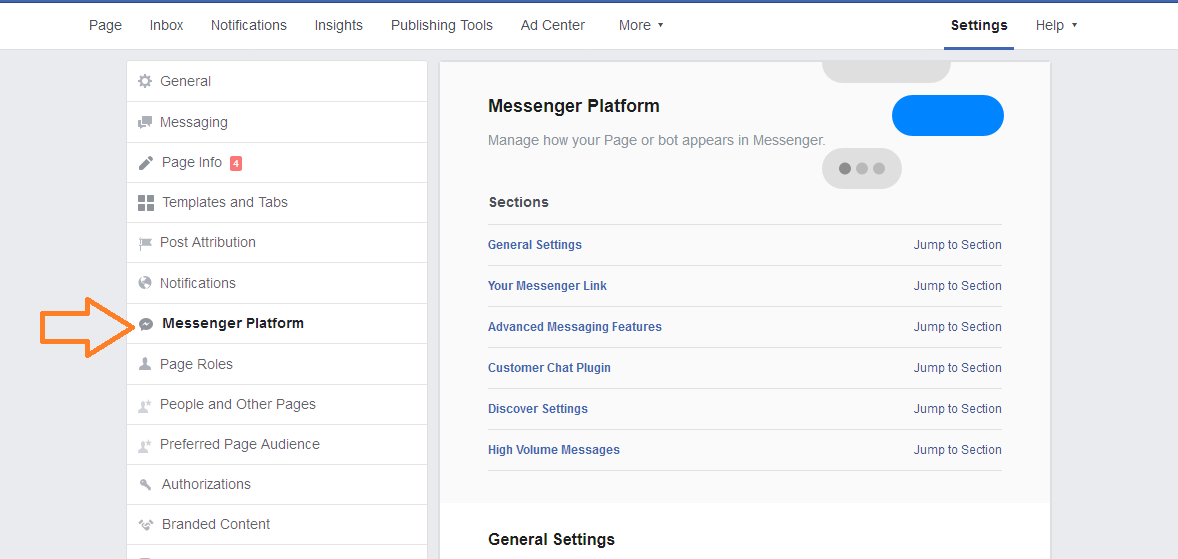
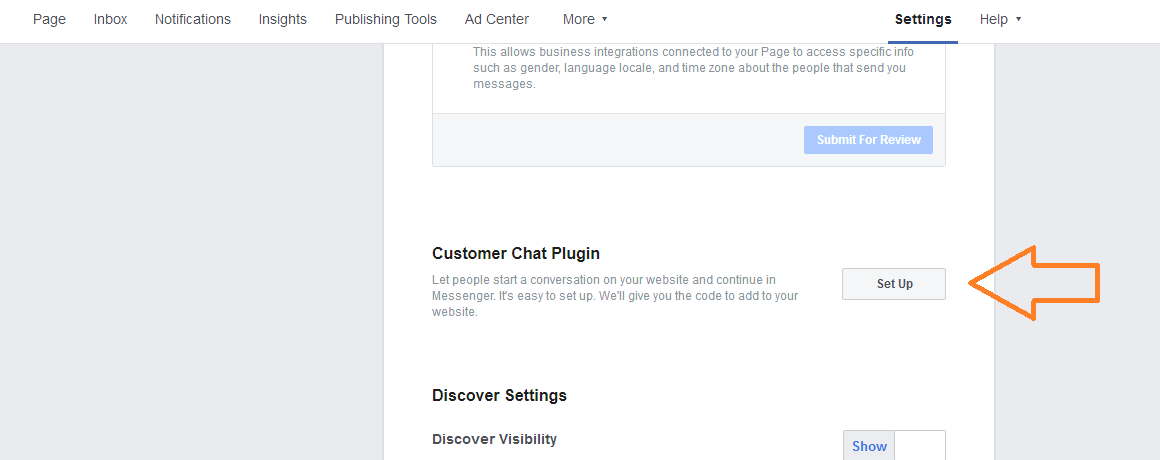
Pentru a obtine codul personalizat pentru plugin-ul in discutie, in pagina dvs de pe Facebook (in acest exemplu este denumita Home-page) navigati la Settings->Messenger platform->Customer Chat Plugin si click pe "Set Up".



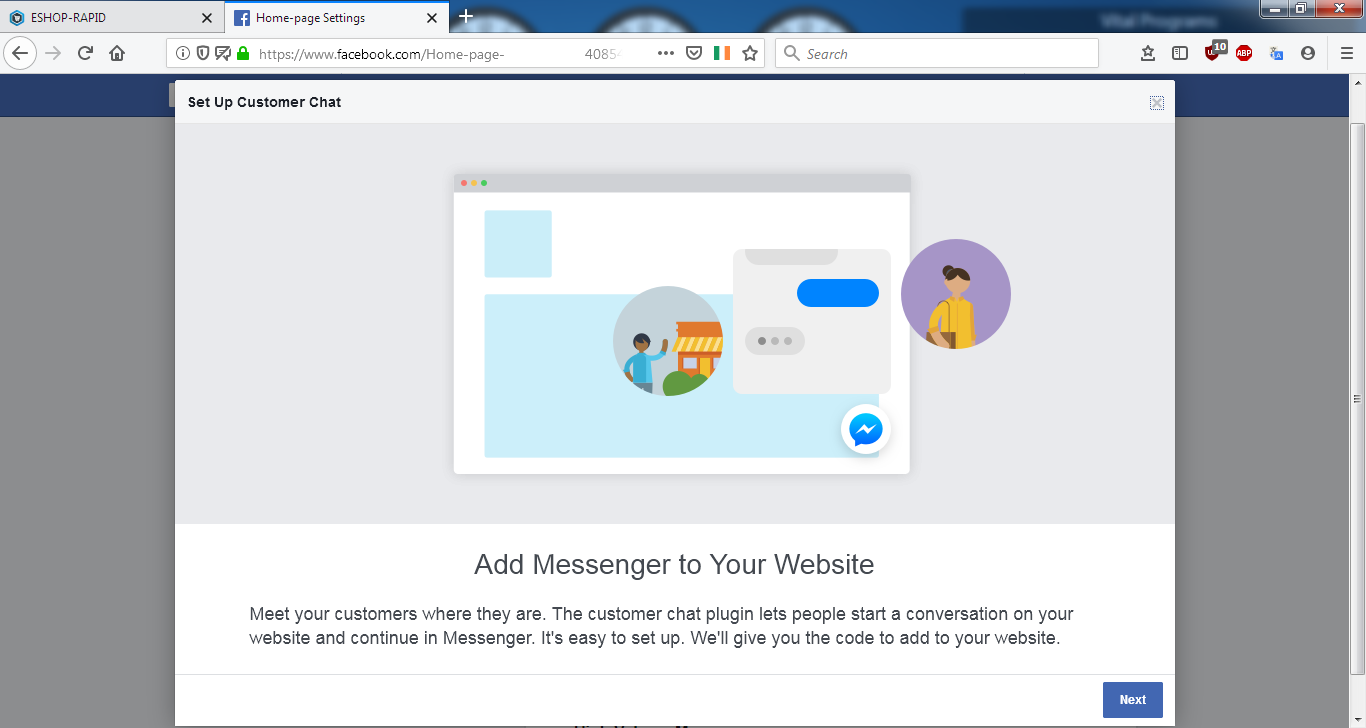
In ecranul urmator click pe "Next"

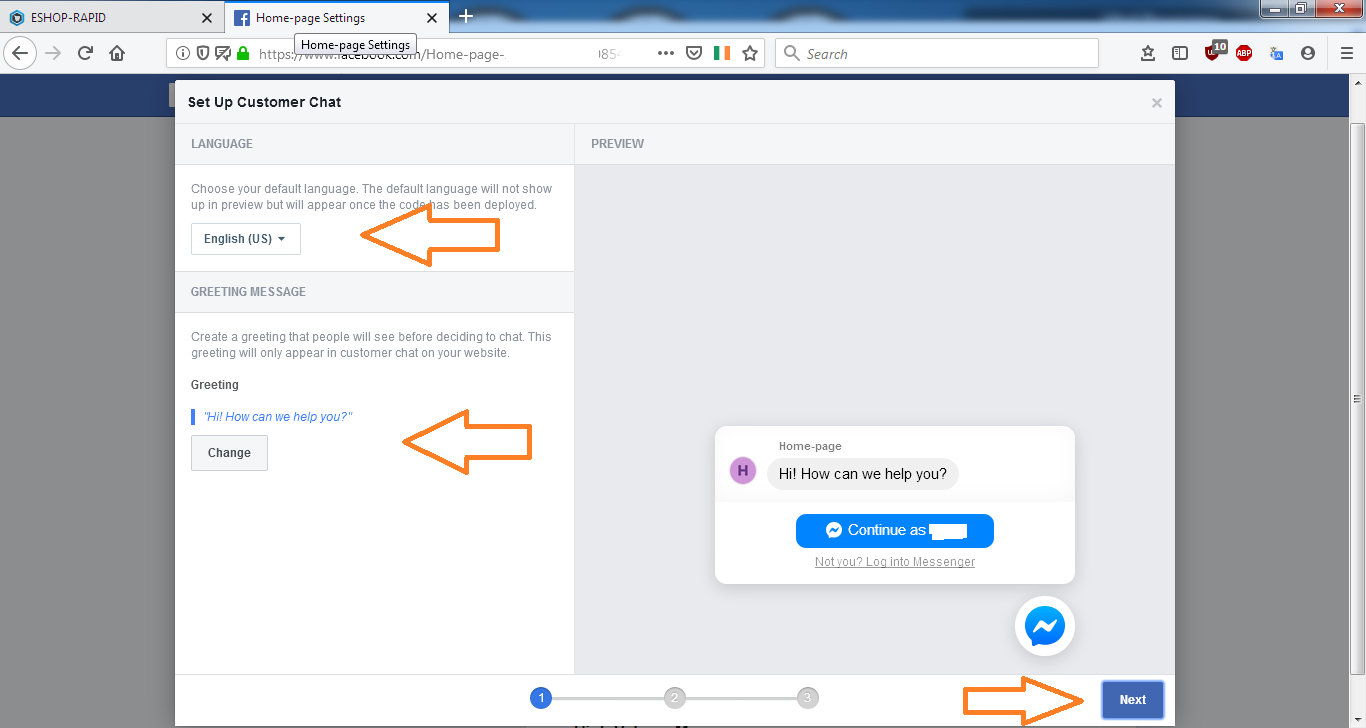
Stabiliti limba si mesajul de intampinare

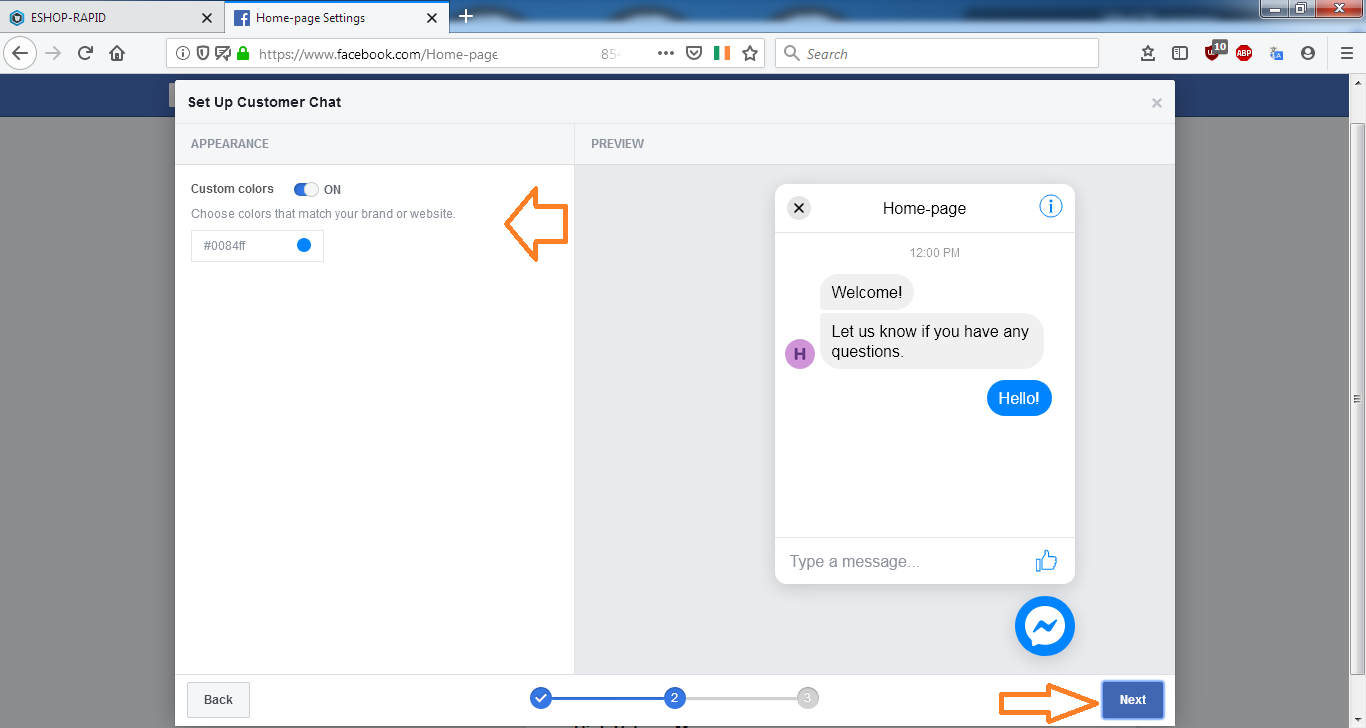
Personalizati schema de culori (sau lasati implicit)

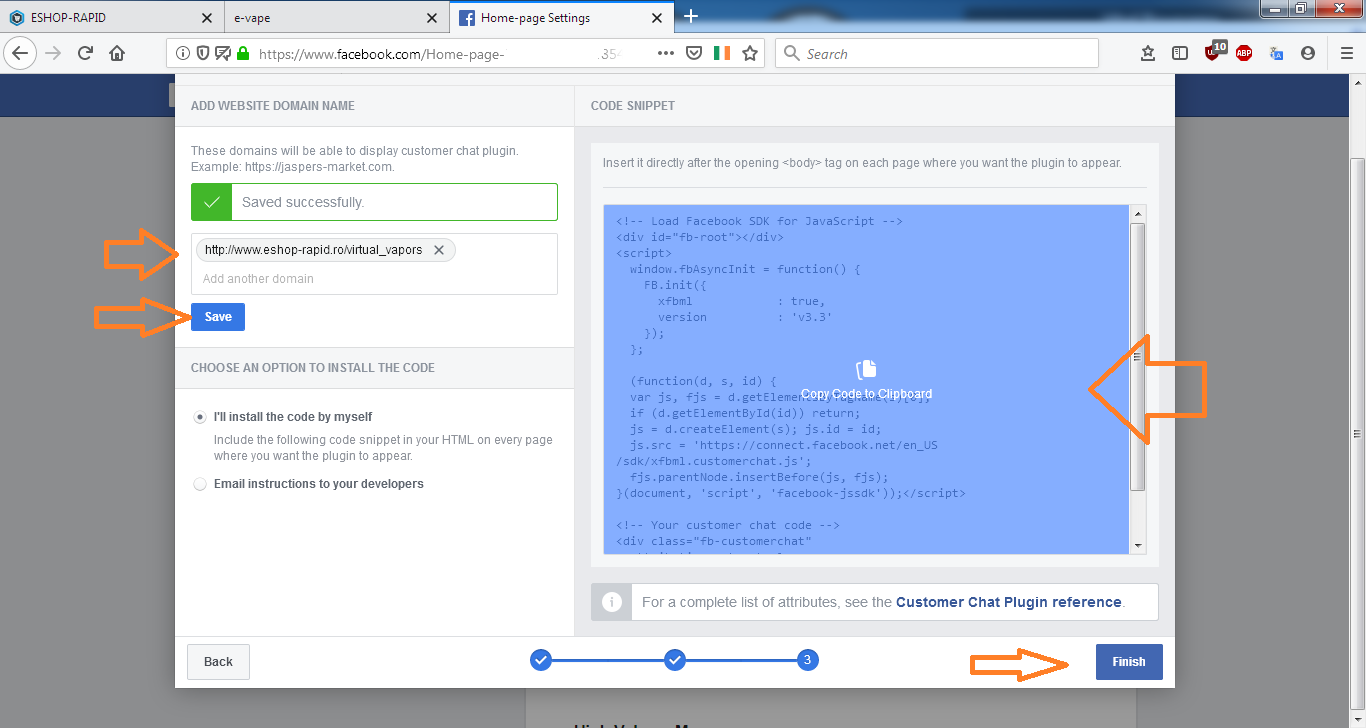
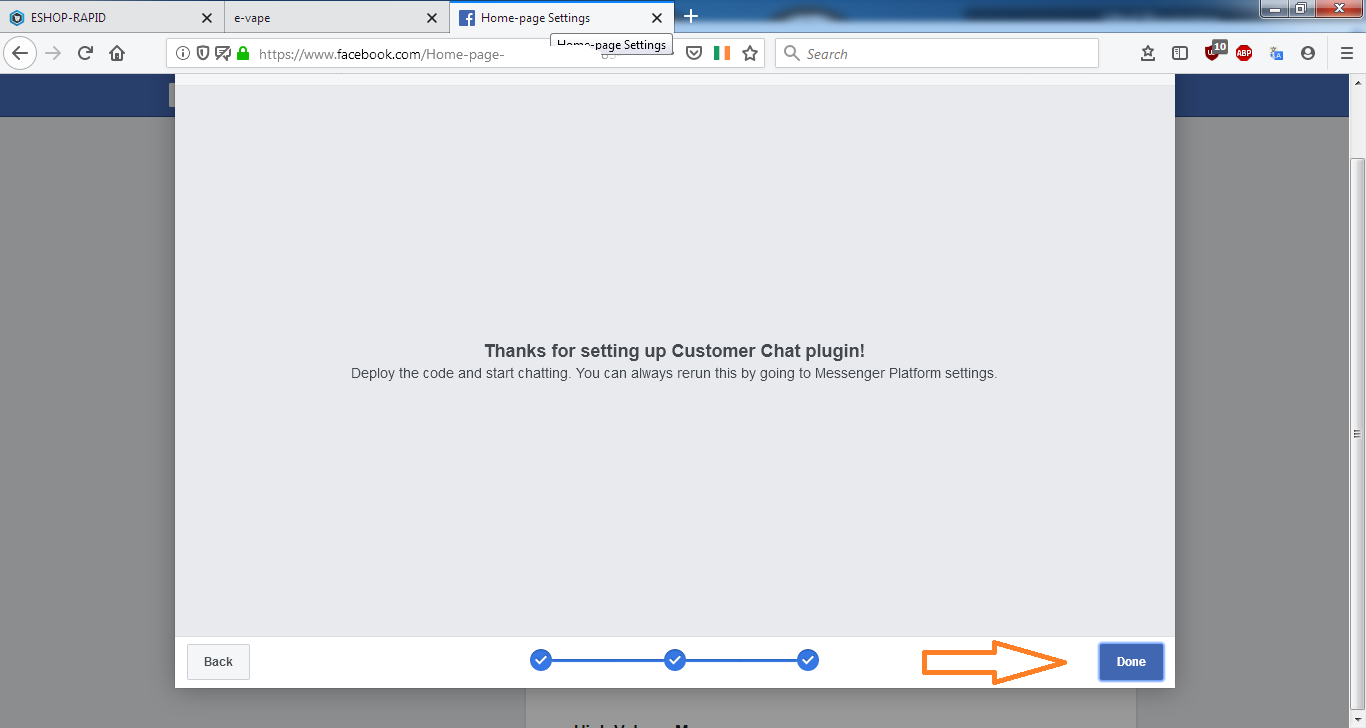
In ecranul urmator configurati domeniul dvs (click pe "Save" pt confirmare), utilizati optiunea "Ill install the code by myself" si in final copiati codul sursa generat. Click pe "Finish" si apoi "Done"


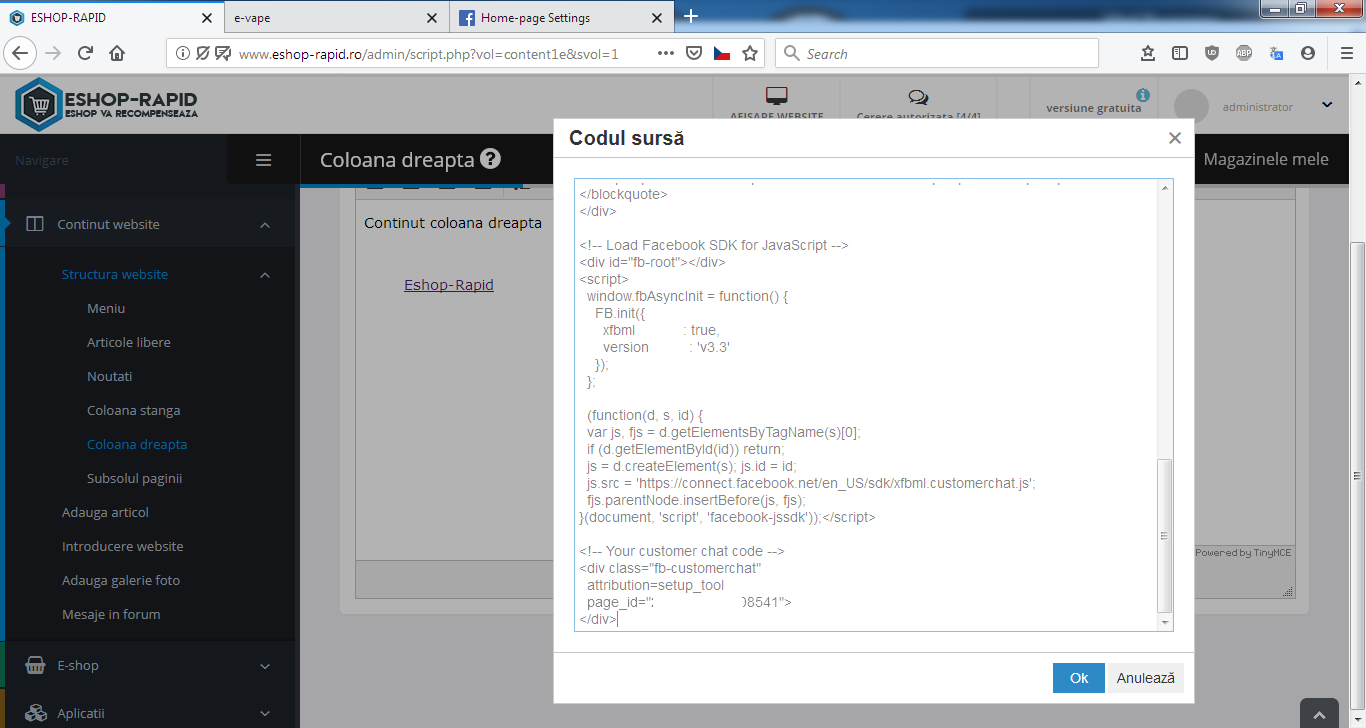
Urmeaza sa introduceti codul sursa rezultat in site-ul dvs unde doriti ( de exemplu: Admin->Continut website->Structura website->Subsolul paginii), pozitionand editorul TinyMCE in mod cod sursa.

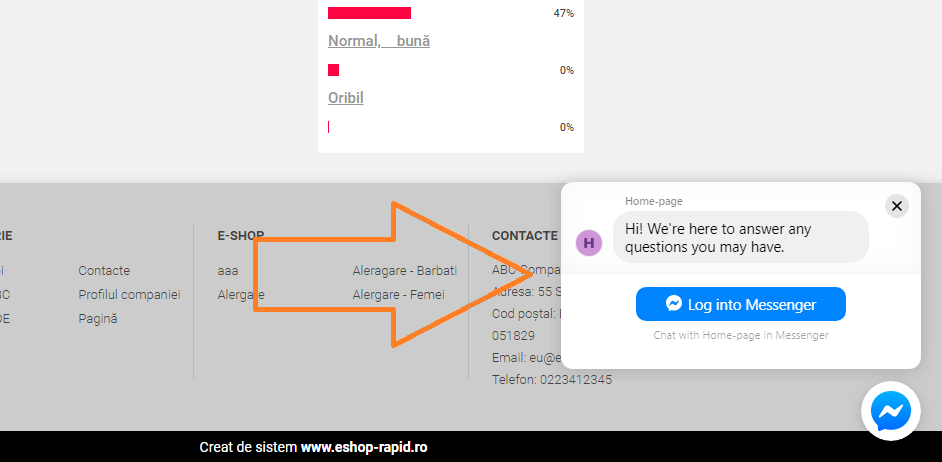
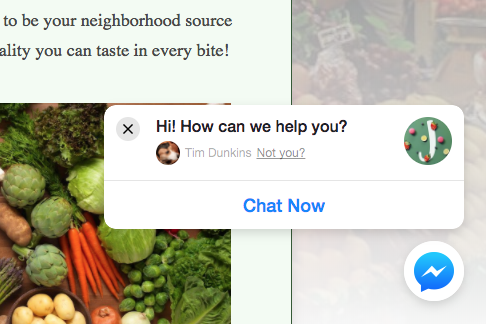
Functie de cum ati personalizat, rezultatul poate arata asa:


NOTA: foarte probabil sa intampiniati diverse probleme la afisarea acestui plugin (de exemplu conflict cu alte plugin-uri); pentru depanare, va rugam sa apleati la resursele de ajutor puse la dispozitie de catre producator (facebook in acest caz; documentatie de referinta)



