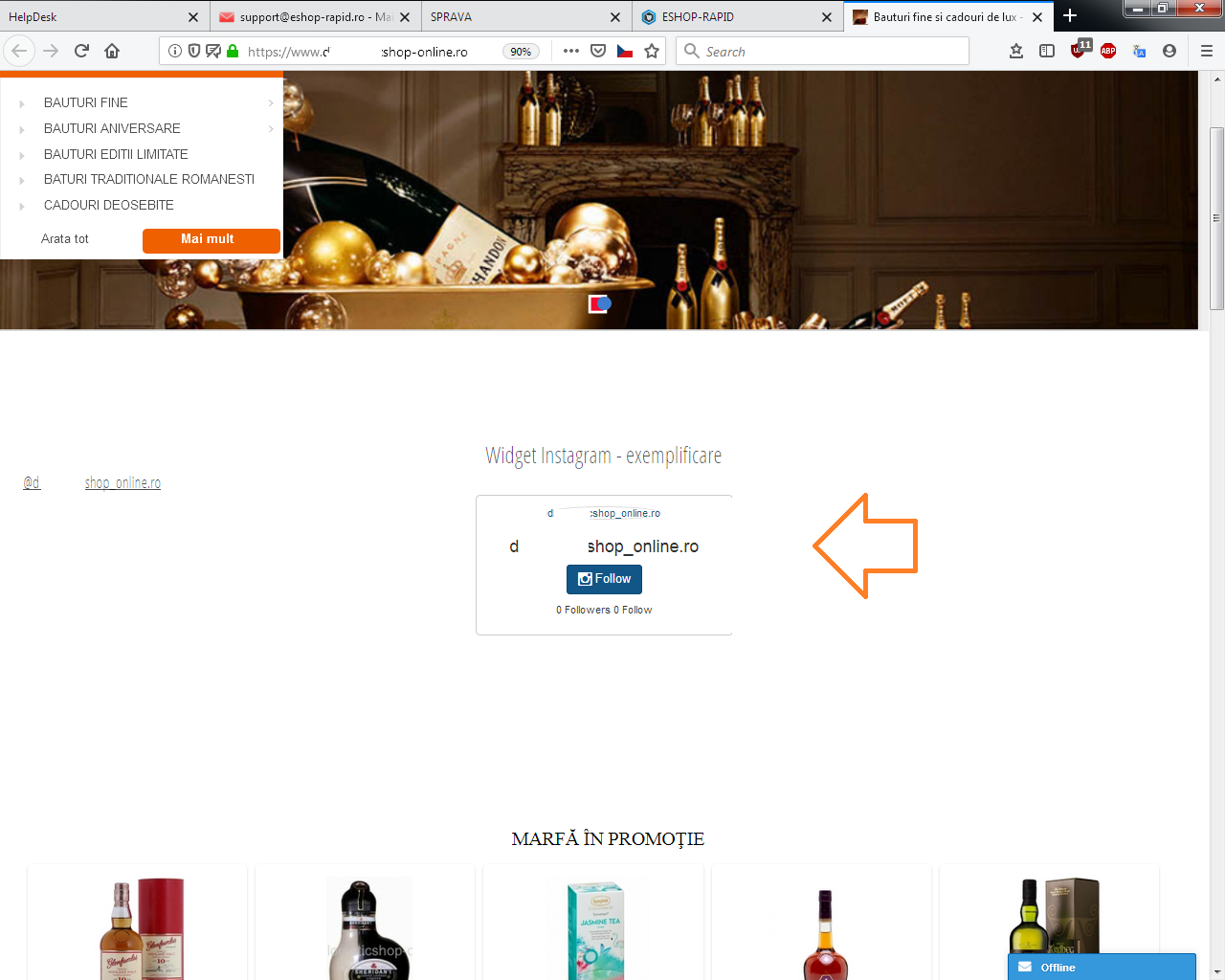
Widget Instagram - exemplificare
Exemplificam modul de implementare a unui widget Instagram pt site-ul dvs. Reteaua Instagram poate fi un util canal de promovare.
Presupunand ca detineti un cont Instagram, navigati la https://instawidget.net si actionati "Get Free Instagram Widget for Website" (sau butonul "Make Immediately").

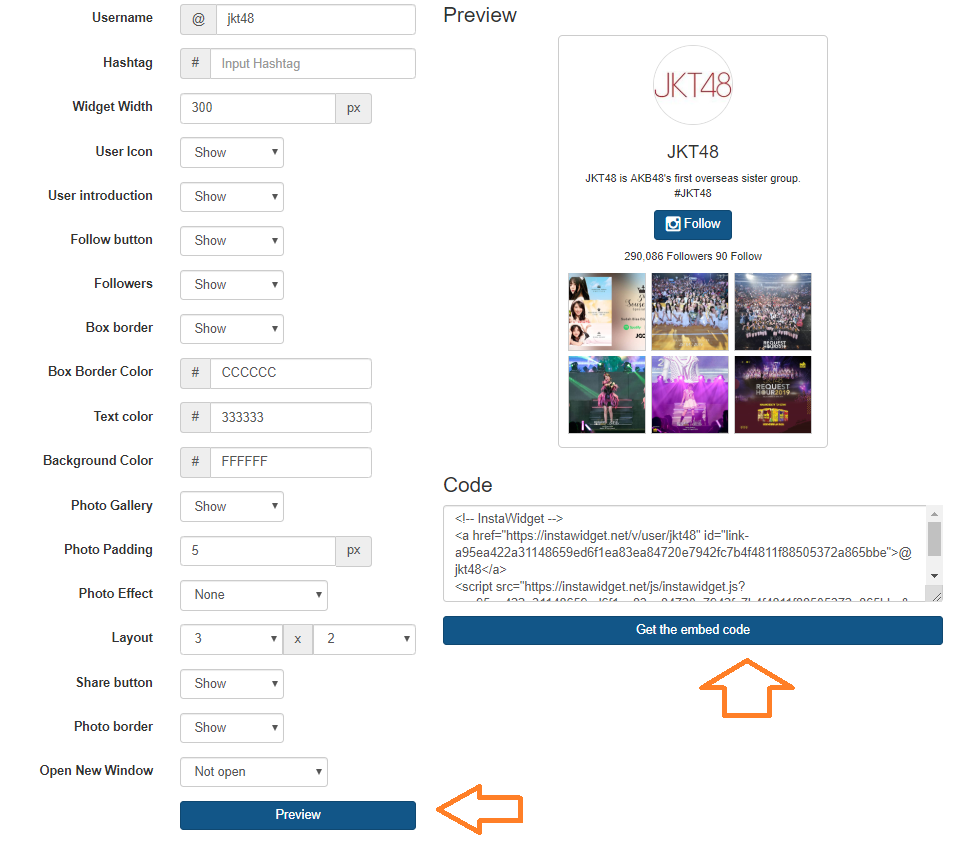
Configurati parametrii widget-ului dupa dorinta

Cativa parametrii explicati:
Usename - numele utilizarorului dvs pt Instagram
Hashtag - utilizati acest camp pt a filtra imaginile afisate in widget
User icon - arata/ascunde icoana utilizator
User introduction - arata/ascunde textul de intampinare
Follow button - arata/ascunde butonul de tip follow
Followers - arata/ascunde numarul de urmaritori
Share button - arata/ascunde butonul de tip share
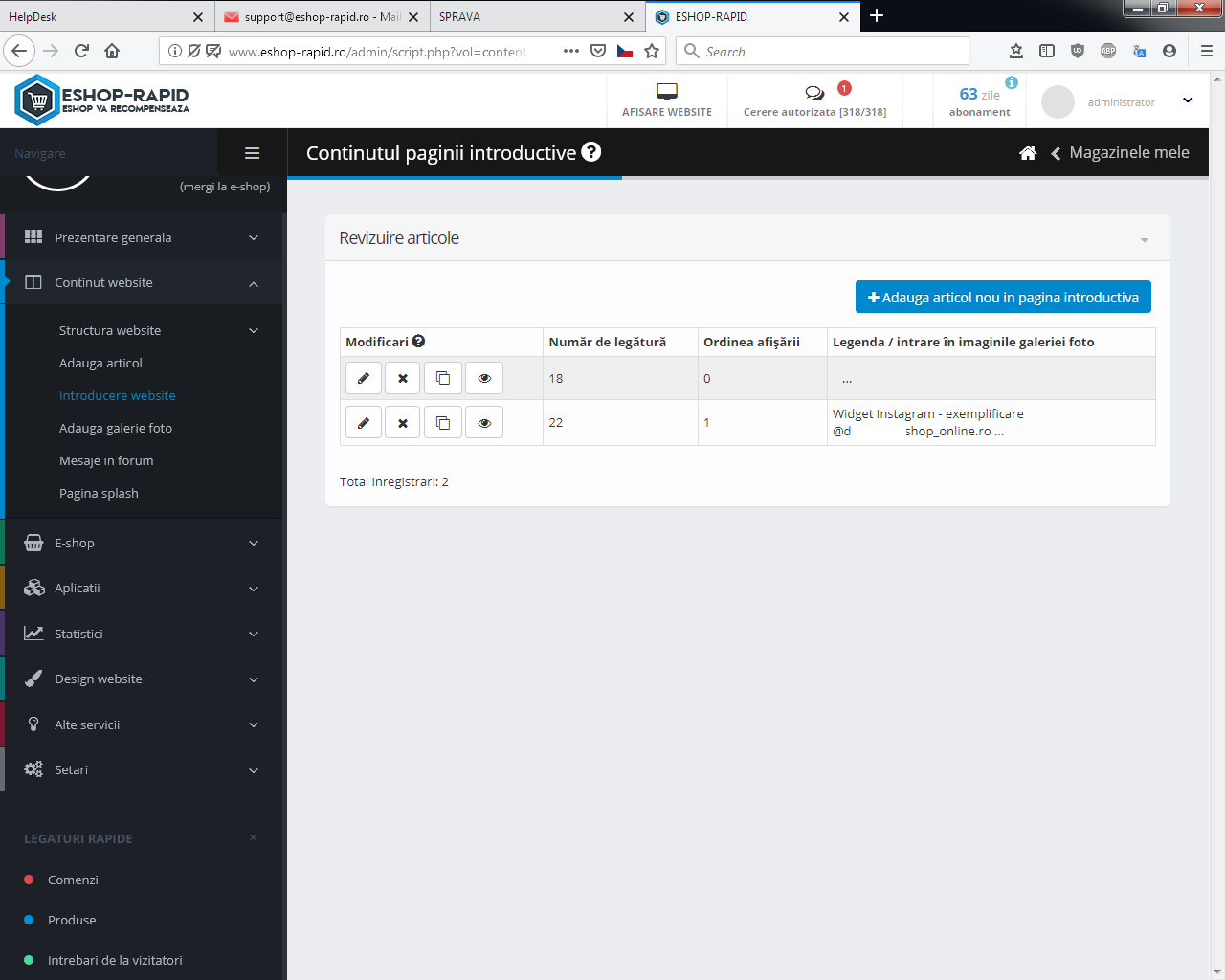
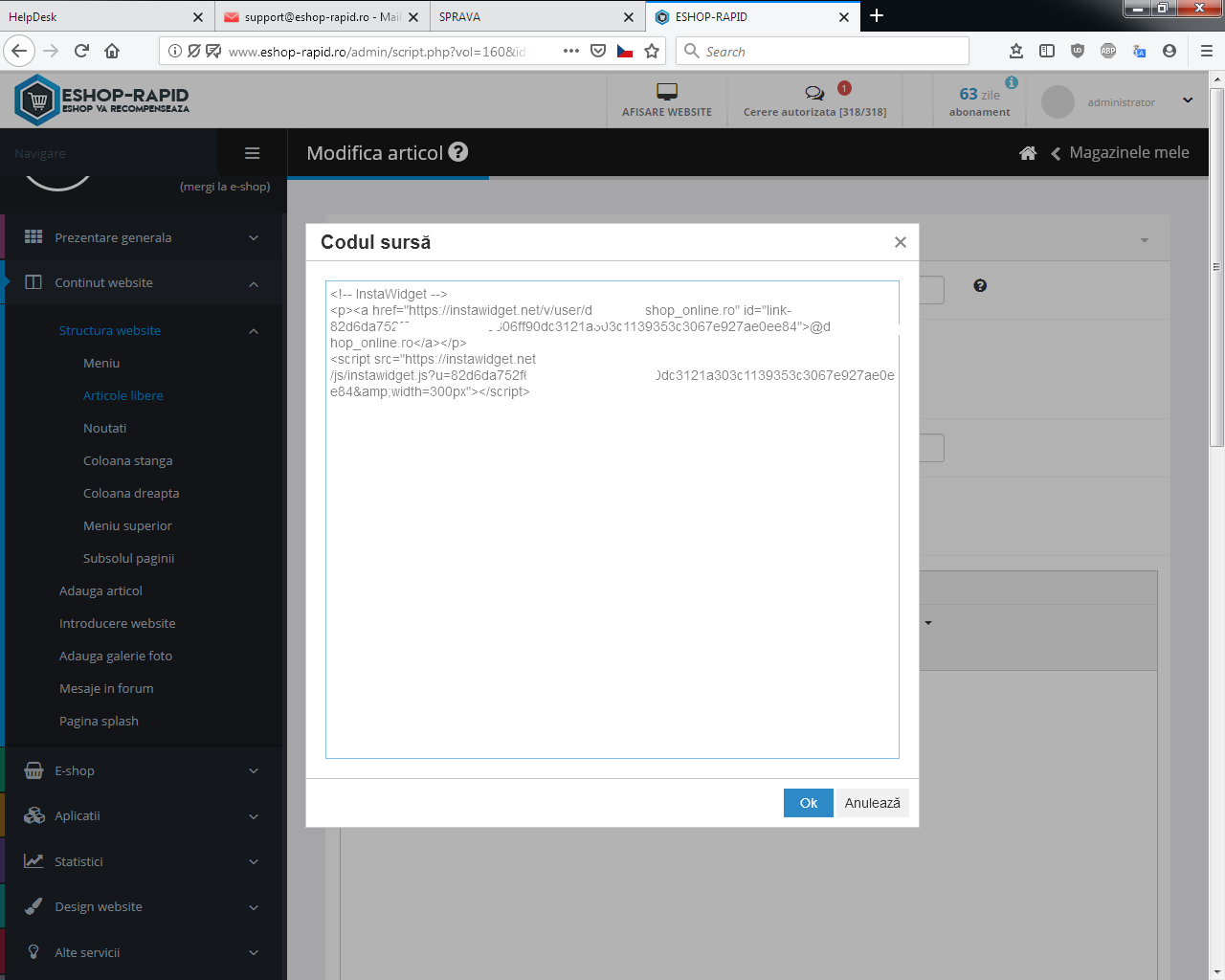
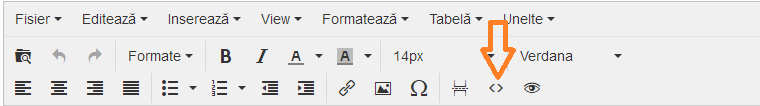
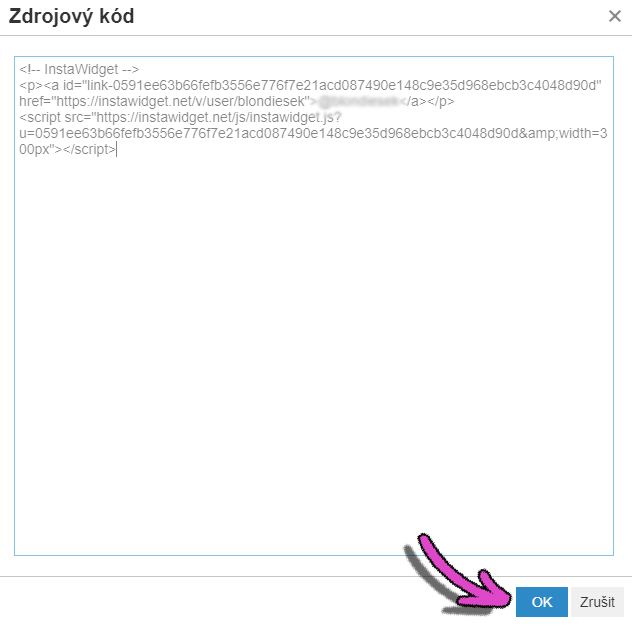
Utilizati butonul "Preview" pt a verifica rezultatele configurarii. Odata stabilita configurarea, generati codul corespunzator widget-ului, copiati-l si adaugati-l cu ajutorul editorului TinyMCE pozitionat in mod cod sursa in cadrul site-ului dvs (de exemplu via Coloana Stanga/Drepata).



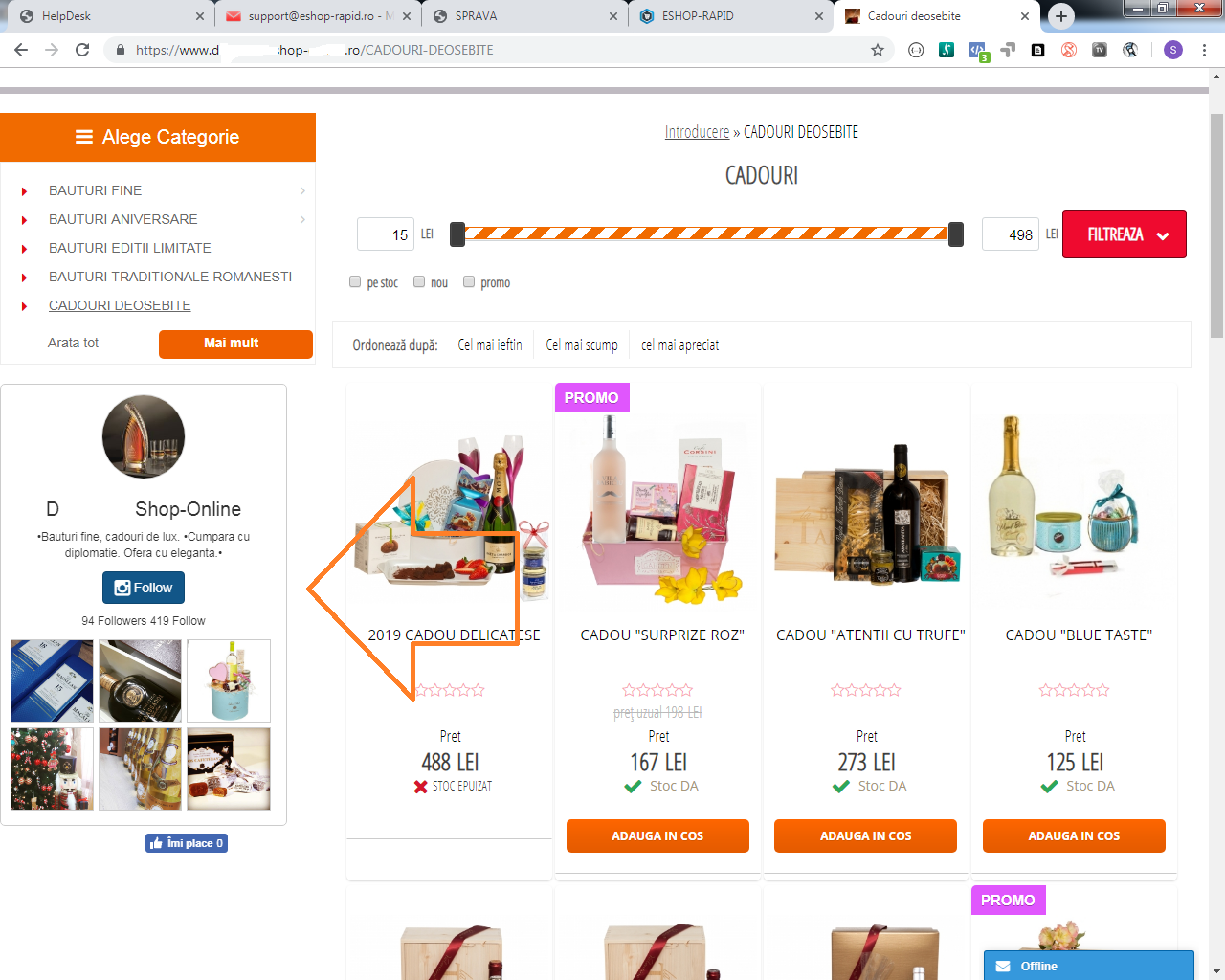
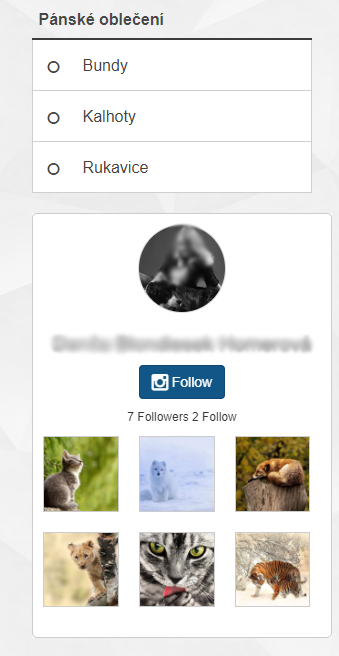
Rezultatul ar trebui sa arate ca mai jos:

NOTA: este probabil ca in anumite situatii acest plug-in sa nu functioneze (conflicte cu codul existent, etc); pentru informatii suplimentare va rugam sa apelati la resursele de ajutor/documentare puse la dispozitie de Instagram.
De exemplu, pt sabloanele cu coloana stanga/dreapta inhibate pt pagina introductiva (etherum, krypton, etc) puteti utiliza zona subsolul paginii SAU puteti implementa codul prin intermediul unui articol publicat pe prima pagina. Widget-ul va fi insa prezent in paginile unde coloana stanga/dreapta nu este inhibata.