Template Responsive 2.0
Info template responsive 2.0
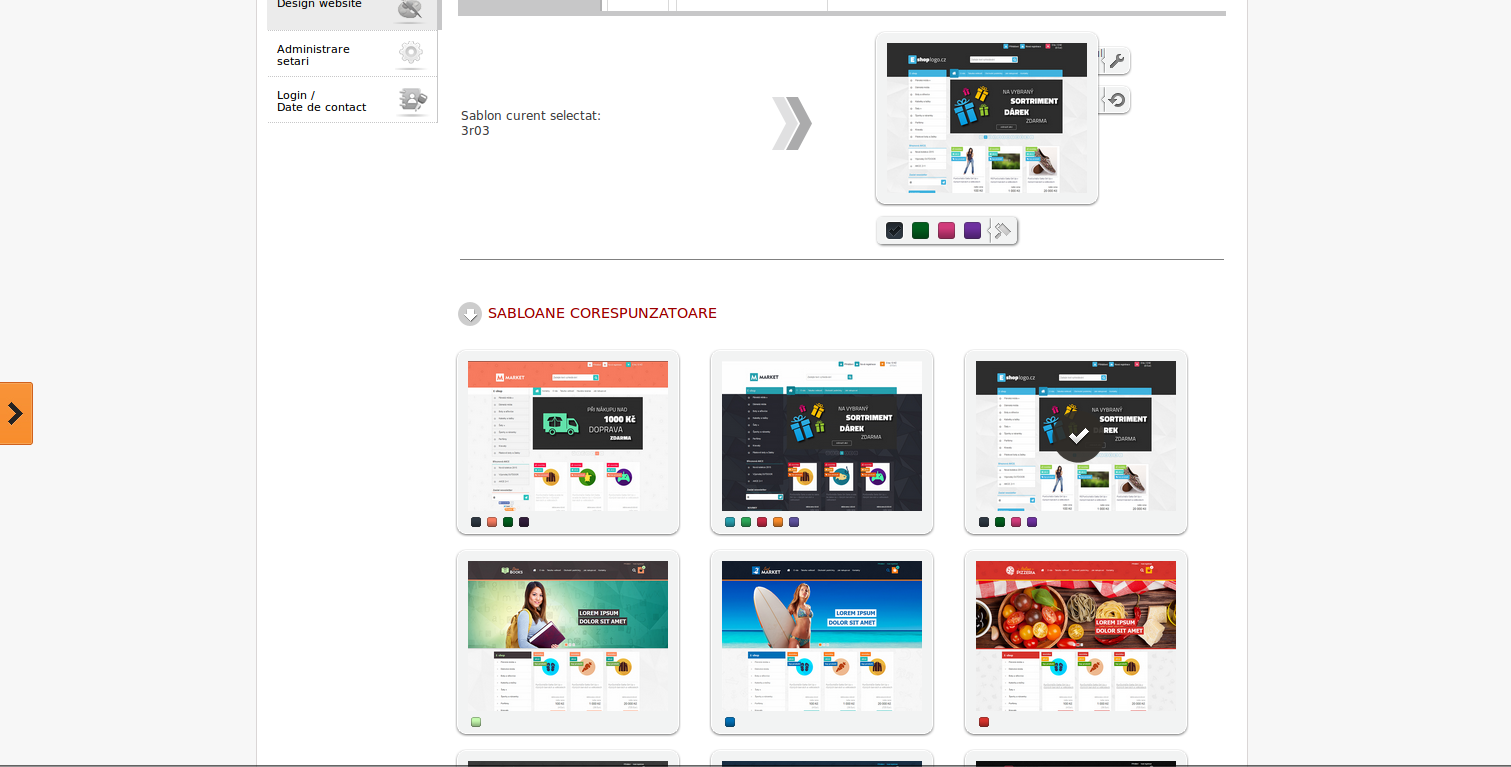
Au fost adaugate mai multe template-uri grafice, pe care le puteti gasi in Admin->Setari->Design Website->”Sabloane Corespunzatoare”.
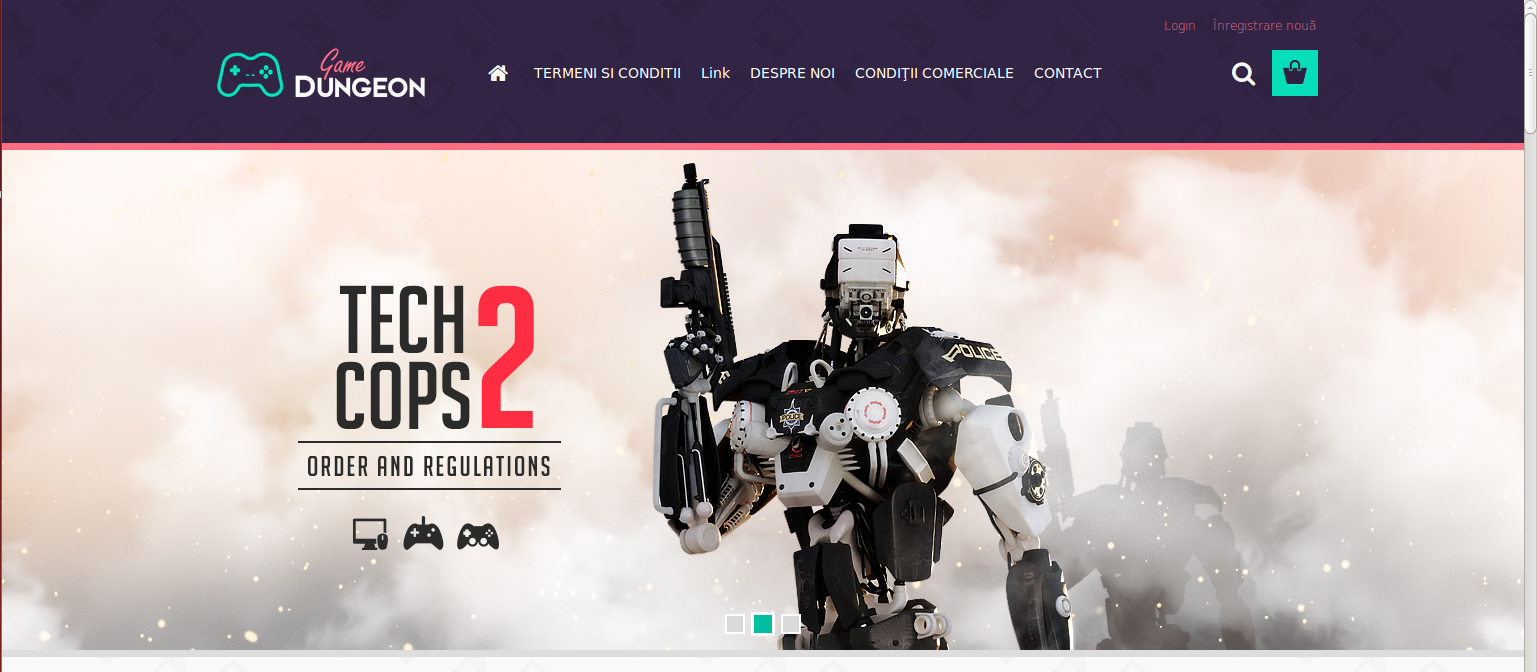
Toate aceste template-uri noi, contin sliderul din home, care este localizat in pozitia head-ului, iar ca default contine trei imagini care pot fi folosite.
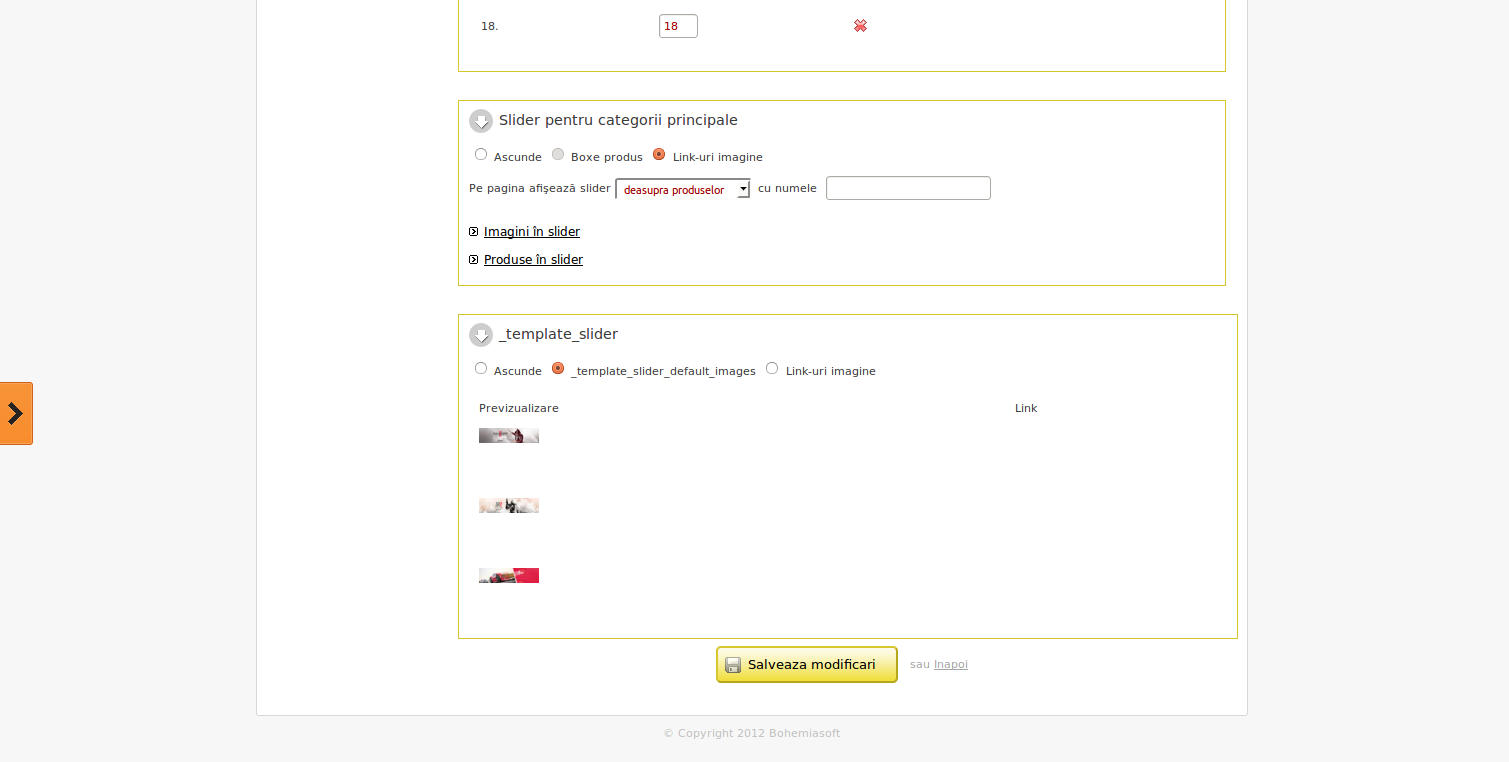
Slider-ul poate fi editat in sectiunea Admin->Aplicatii->Slider.
Optiunea de editare este aratata doar cand folositi un template responsive, care contine un slider.Aici puteti adauga un numar nelimitat de imagini (1920x500px),sa adaugati un link pentru ele si eventual sa setati ordinea in care vor fi aratate.
Daca doriti sa va intoarceti la imaginile originale din template, este posibil sa le schimbati din slider “default template images”.
Daca doriti sa adaugati un text, aveti doua optiuni:
1.Adaugati plugin-ul de text direct in imagine → deschideti o poza intr-un editor (ex.: Paint) si inserati textul direct pe poza.
2.Inserati text-ul prin CSS:
<------------------------------------------------- ->
.slider_available .default .bg-slider-img-1 :: before {
content: "TEXT";
font-size: 40px;
font-weight: bold;
top: 220px;
left: 400px;
font-family: Tahoma;
background-color: # 40383B;
text-shadow: 1px 0px 0.4px rgba (0, 0, 0, 0.3);
color: #fff;
text-transform: uppercase;
}
<------------------------------------------------- →
Legenda:
.slider_available .default-slider .bg-img- 1 :: before { <--- Numarul defineste pozitia imaginii pentru o schimbare in progres (1 = prima imagine in slider, cealalta va fi 2 etc.)
content: "TEXT"; <--- Aici scrieti textul dorit
font-size: 40 px; <--- Numarul care defineste fontul in pixeli
font-weight: bold; <--- Latimea fonturilor, daca nu doriti bold (bold), specificati normal
top 220 px; <--- Offset top
left: 400 px; <--- Stanga
font-family: Tahoma; <--- Numele fontului
background-color: # 40383B; <--- Culoarea de background a textului, scrieti “hexadecimal code” (# 4CA206), English name (white, red ..) sau transparent (pentru background transparent)
text-shadow: 1px 0px 0.4px rgba (0, 0, 0, 0.3);
color: #fff; <--- Culoarea textului, scrieti “hexadecimal code” (# 4CA206), English name (white, red ..) “transparent” (pentru background transparent)
text-transform: uppercase; <--- Litere de tipar, daca doriti ca textul sa apara exact cum il scrieti, specificati valoarea “none”
}
Daca height-ul slider-ului sa fie prea mare, este posibil sa il modificat cu CSS:
.slider_avaiable #slider{
height: 500px;
}
Imaginile se incarca intinse la maxim cu latime si inaltime.
Daca doriti sa vedeti dimensiunea exact cum a fost incarcata, trebuie sa adaugati in CSS:
.slider_avaiable .bg-img{
background-size: auto;
}



