Exemplu utilizare CSS - afisare denumire produs pe doua randuri
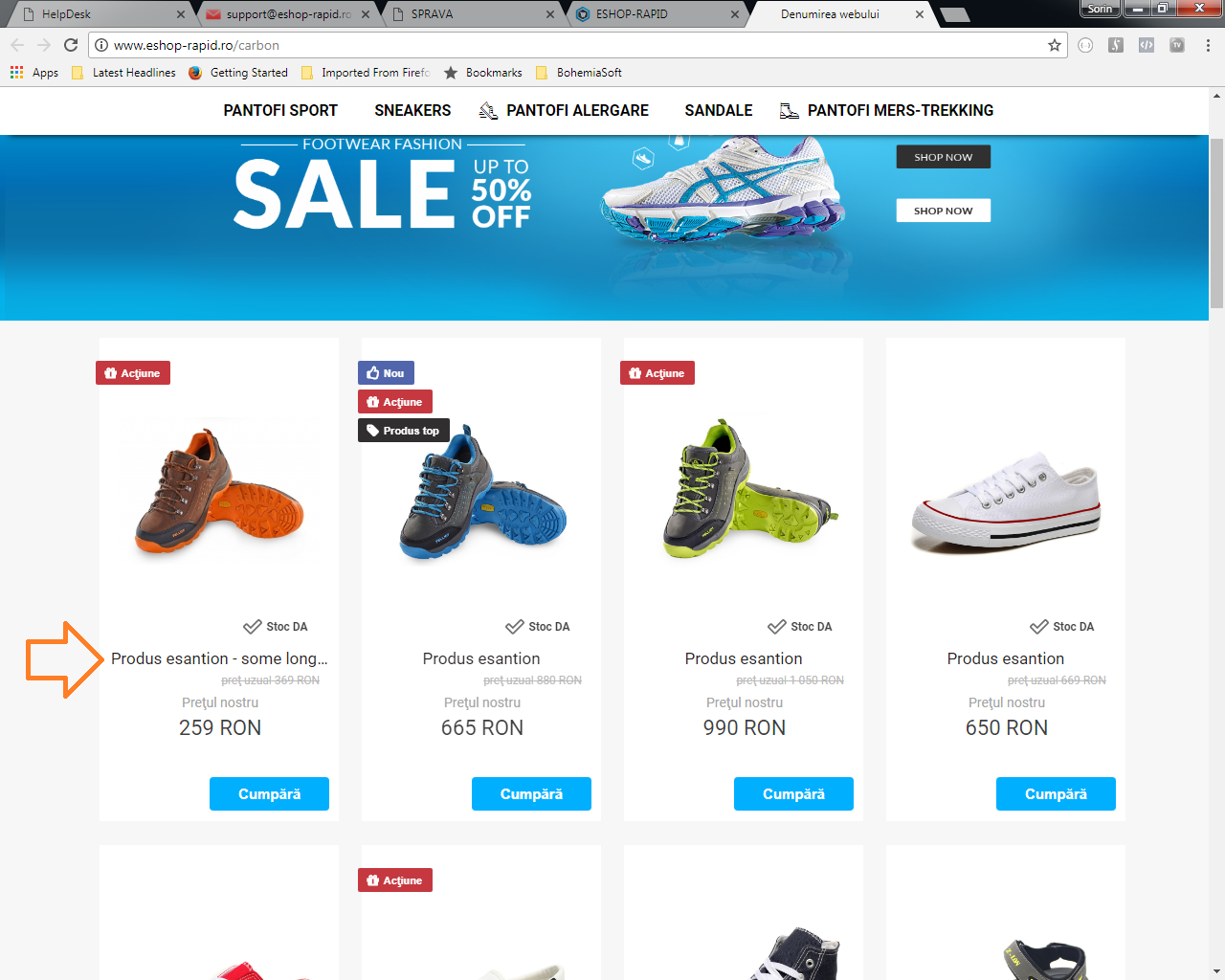
In cazul noilor sabloane carbon, aurum, xenon, etc., codificarea implicita face ca afisarea numelui de produs sa se faca pe un rand, incomplet, cu puncte de suspensie, denumirea completa fiind disponibila pentru evenimetul "mouseover".
Pentru cei care doresc sa afiseze numele complet al produselor, in prezent, in interfata de administrare nefiind functii disponibile, solutia ramasa este utilizarea propriului cod CSS.

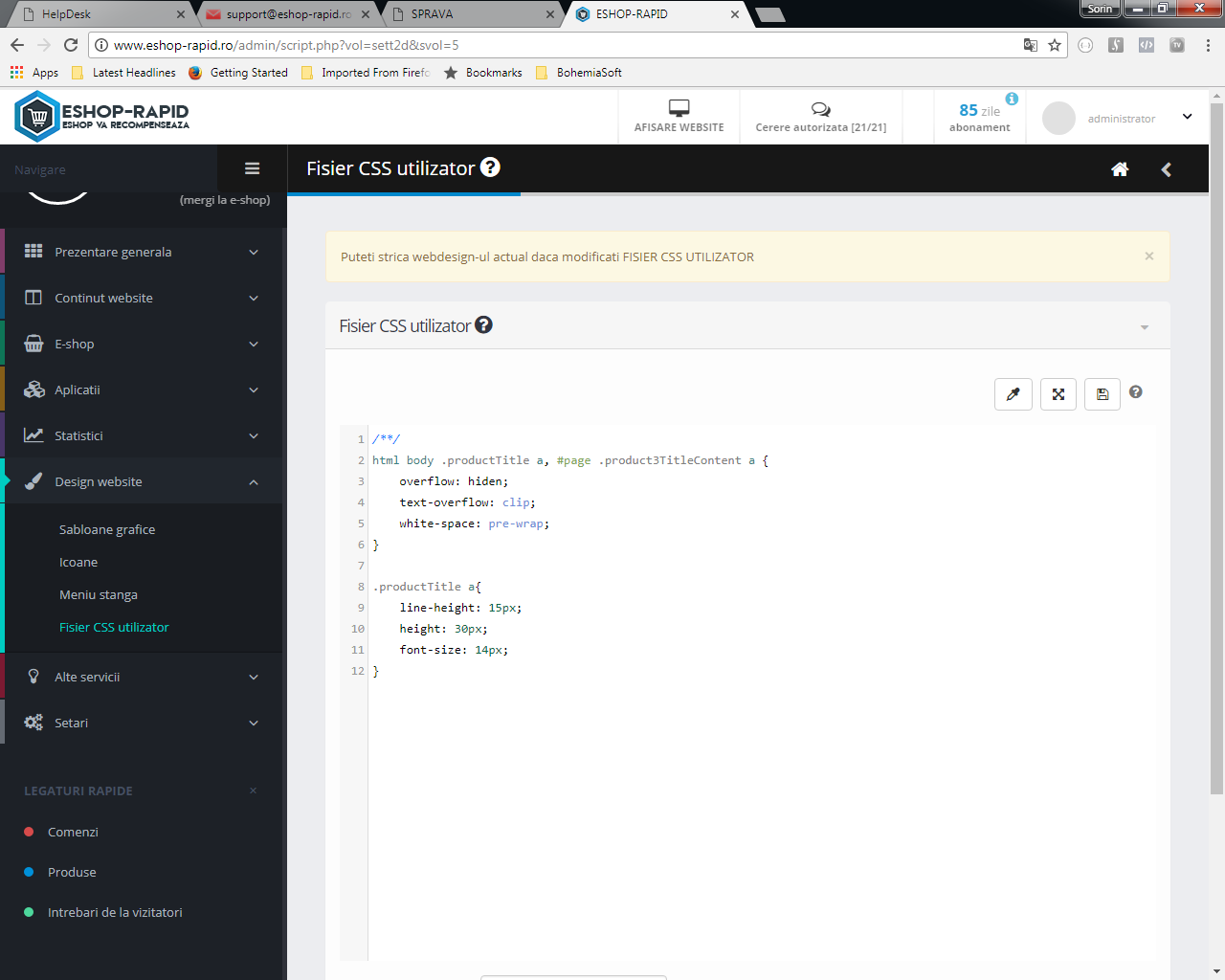
In acest scop, venim in intampinarea utilizatorilor cu un exemplu in acest sens:
html body .productTitle a, #page .product3TitleContent a {
overflow: hidden;
text-overflow: clip;
white-space: pre-wrap;
}
.productTitle a{
line-height: 15px;
height: 30px;
font-size: 12px;
}

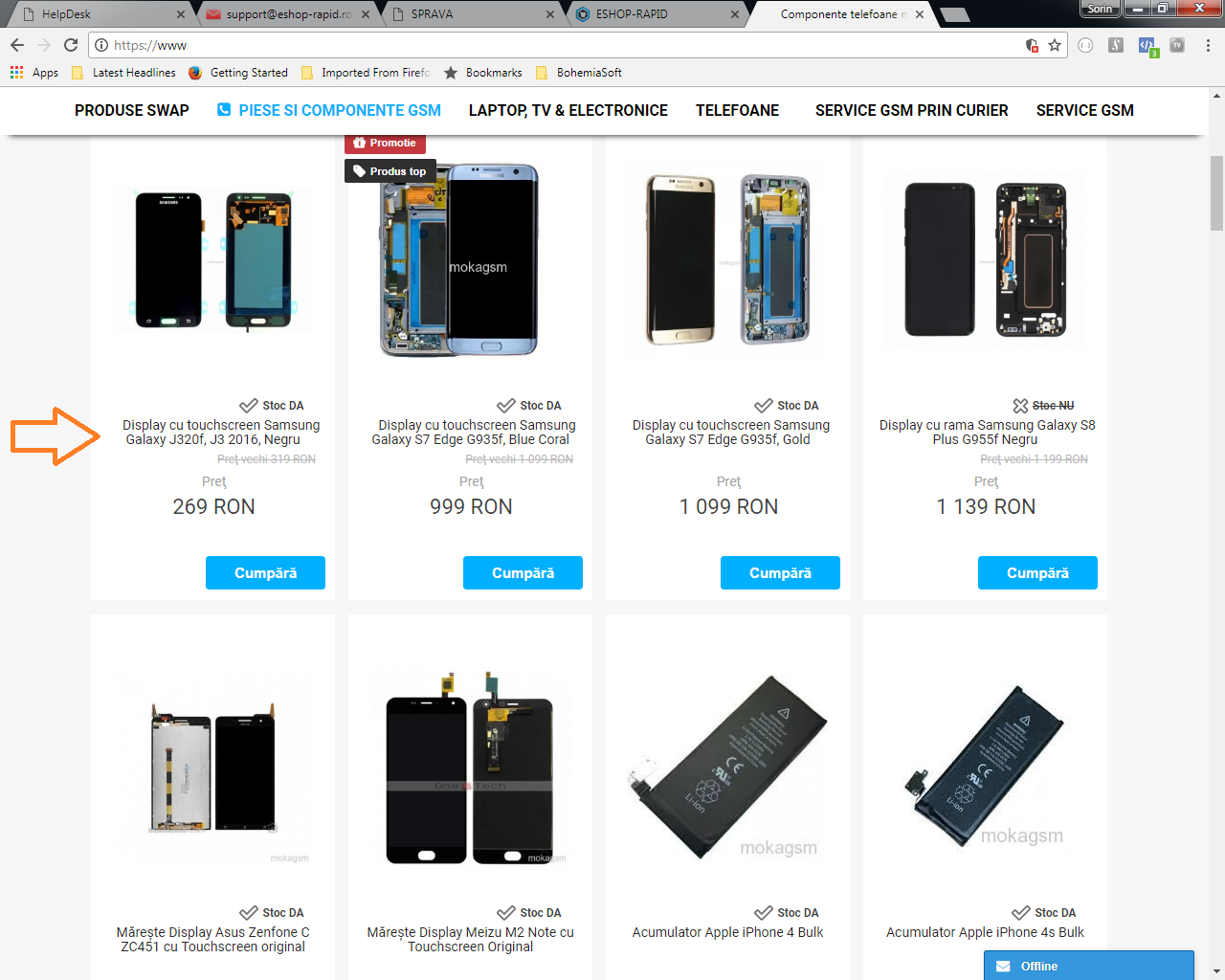
Rezultatul arata asa:

NOTA: responsabilitatea utilizarii/imlementarii propriului cod apartine in intregime administratorilor de site-uri; atentie - sablonul utilizat in cadrul exemplului este "Carbon"



